Curriculum
Pesquisa da Informação na Internet
Introdução
0/5Pesquisar na Web
0/6Direitos de Autor e Proteção de dados
0/7Licença Creative Commons
0/2Como fazer um trabalho
0/7#LerAntesClicarDepois - Navegação e Cybersegurança
0/11Como Testar a Acessibilidade de um Site?
É essencial fazer um teste de acessibilidade em seu site enquanto ele ainda está no processo de desenvolvimento. Afinal, irá querer ver se sítio está a cumprir com as obrigações aplicáveis nesse sentido.
Através de processos de testagem, muitos problemas podem ser identificados mais cedo e resolvidos de forma mais eficiente.
Há diversas ferramentas de teste na internet que te ajudam a avaliar seu site em termos de acessibilidade:
WAVE – uma ferramenta simples e bastante popular entre desenvolvedores. Ela identifica os problemas das sessões não acessíveis e oferece soluções para corrigi-los. Além disso, o WAVE conta com informações sobre acessibilidade com ícones e indicadores de erros nas páginas do seu site.
WebAim – utilize-o para verificar a cor de seus textos e planos de fundo, garantindo que estes componentes estão cumprir os requisitos determinados pelos padrões WCAG.
NVACCESS – um leitor de ecrã gratuito para Windows. Ele possui um recurso de foco e destaque que ajuda os desenvolvedores web a localizarem objetos-foco no ecrã. Adicionalmente, os criadores do site podem ver o produto textual do leitor de ecrã através do visualizador de discurso.
Axe DevTools – essa ferramenta automatizada de testes identifica e soluciona problemas de acessibilidade quando estiver desenvolver o site. A ferramenta de Teste Inteligente Guiado (IGT) permite que complete o teste manual mais rapidamente, mesmo sem ser um especialista.
Checklist de Acessibilidade Web
Para melhorar a acessibilidade, verifique os seguintes fatores em seu site e publicações, para assim saber se ele responde às exigências descritas nas diretrizes WCAG.
Alt Text
Ao invés de apresentar as imagens, ilustrações ou gráficos incluídos em conteúdos web, os textos alternativos oferecem informações escritas aos leitores de tela. Afinal, esses conteúdos gráficos não são acessíveis para visitantes com deficiências visuais, por exemplo.
Resumidamente, todos os utilizadores devem ter acesso a mesma informação, independente de terem ou não a possibilidade de visualizar imagens.
Alternativas de Áudio e Vídeo
Oferecer alternativas multimédia, como transcrições textuais ou descrições em ficheiros de áudio, ajuda utilizadores com deficiências visuais ou auditivas a acessarem as informações contidas no site.
Um bom exemplo de acessibilidade nesse sentido é incluir legendas em seus conteúdos ou oferecer uma descrição de áudio e vídeo.
Navegação
Garantir que todas as partes do site possam ser acedidas a partir de um teclado ou instrumento de tecnologia assistiva é essencial para qualquer pessoa que não utiliza um rato para navegação na internet.
Elementos estruturais dos sites, como campos de pesquisa e sitemaps, devem possuir uma navegação lógica e intuitiva para ajudar os utilizadores a facilmente encontrarem o que estão a procurar.
Contraste de Cores
Utilizadores com baixa visão ou daltonismo podem enfrentar dificuldades para visualizar os conteúdos do site caso eles não estejam com um alto contraste de cores. Por exemplo, utilizar uma cor escura para o texto e uma cor clara no plano de fundo — ou vice-versa — ajuda muito na visualização dos elementos nas páginas do site.
Lembre-se que os utilizadores possuem diferentes níveis de sensibilidade. Sendo assim, ofereça a opção de alterar a combinação de cores existente no navegador. O contraste mínimo exigido é de pelo menos 4.5:1 para textos de tamanho normal.
Formulários Acessíveis
Para ajudar utilizadores com alguma deficiência a entender e utilizar um formulário web, deve garantir que há uma etiqueta ao lado do campo no qual se deseja que eles cliquem ou preencham. Esse campo pode ser, por exemplo, o campo e-mail ou nome num formulário de contato.
Assim ajuda utilizadores que usam ferramentas de tecnologia assistiva a entender o que deve ser feito naquela sessão.
Conteúdos em Movimento e com Flashes
Conteúdos com movimentos e flashes — como vídeos a piscar — que estejam presentes em anúncios, reels e carrosséis podem ser um problema para utilizadores com deficiências cognitivas. Então pense em evitar esse tipo de produção.
Adicionalmente, inclua em suas páginas um limite de tempo para conteúdos que rodam em alta velocidade, garantindo que esse recurso possa ser ajustado ou desativado. Assim, não confunde utilizadores quando estão processando as informações mostradas.
Note que os conteúdos que piscam mais de três vezes por segundo podem causar convulsões em pessoas com transtornos de fotossensibilidade.
Texto
Ter um título descritivo numa página na internet pode ajudar os utilizadores a navegarem por inúmeros sites. Afinal, os recursos tecnológicos, como leitores de ecrã, fazem a leitura do título da página juntamente dos conteúdos presentes nela. Também deve sinalizar os cabeçalhos para ajudar ainda mais a navegação dos utilizadores que dependem de teclados ou TA.
Algumas pessoas precisam aumentar o tamanho da fonte dos textos, e até mesmo alterar o estilo da fonte e o espaçamento entre as linhas na hora de ler um conteúdo.
Sendo assim, para tornar seu site mais acessível, é importante que permita o recurso de zoom na área textual das páginas, sem que isso afete o formato do resto do conteúdo.
Como validar práticas de acessibilidade
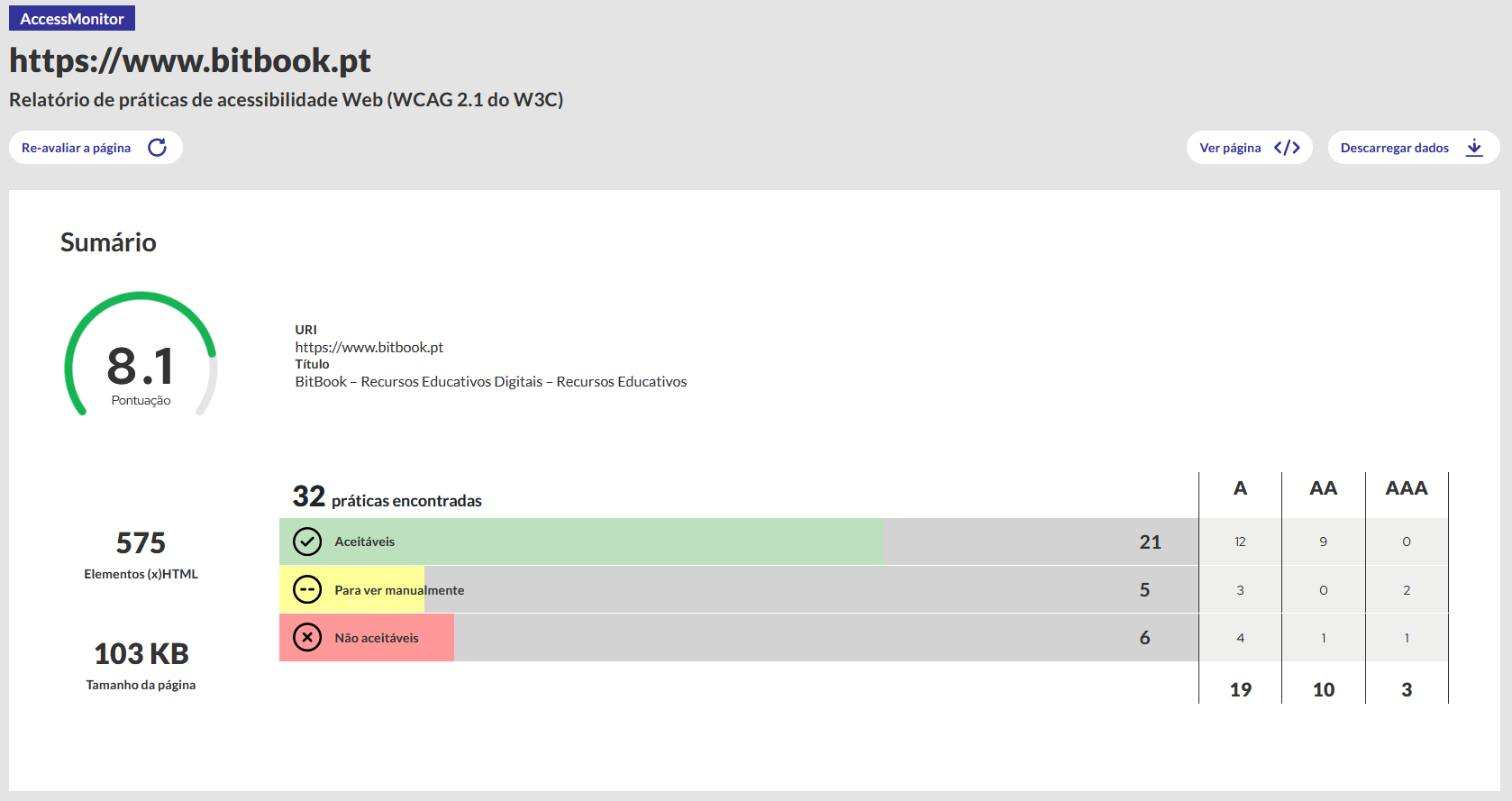
Em Portugal, o governo criou o website https://www.acessibilidade.gov.pt/, no qual disponibiliza a ferramenta acessMonitor, que permite validar práticas de acessibilidade e gera um relatório das falhas identificadas. Também indica outras ferramentas que ajudam a aumentar o nível de acessibilidade na web.
- Acede a https://www.acessibilidade.gov.pt/.
- Introduz o endereço de um website.
- Clica em Validar.
Depois da validação, obtemos o sumário das práticas de acessibilidade encontradas, que são classificadas em três categorias: Aceitáveis (verde); Para ver manualmente (amarelo); Não aceitáveis (vermelho). Exemplo para https://www.bitbook.pt