Curriculum
Pesquisa da Informação na Internet
Introdução
0/5Pesquisar na Web
0/6Direitos de Autor e Proteção de dados
0/7Licença Creative Commons
0/2Como fazer um trabalho
0/7#LerAntesClicarDepois - Navegação e Cybersegurança
0/11Acessibilidade web
Acessibilidade Web – O Que É e Como Construir um Site Acessível?

A acessibilidade web ajuda pessoas com deficiência a navegarem num site e a acederem aos seus conteúdos através de ferramentas específicas, como um leitor de ecrã.
Ao tornar o site acessível, permite-se que mais pessoas possam interagir com ele e ter uma boa experiência, além de gerar mais tráfego para as suas páginas. A web continua sendo um território inalcançável para a grande maioria das pessoas com deficiência do mundo, como denuncia o consórcio internacional World Wide Web Consortium (W3C) através de sua iniciativa Web Accessibility Initiative (WAI).
O que é a acessibilidade web (importância e benefícios das páginas acessíveis)
A acessibilidade web combina programação, design e tecnologia para construir uma Internet sem barreiras que permita que todos os utilizadores tenham o entendimento, a aprendizagem, a navegação e uma interação plena com a web. Da mesma forma que a indústria e a arquitetura, por exemplo, concebem objetos, veículos e espaços adaptados às necessidades das pessoas com mobilidade reduzida ou problemas cognitivos, visuais e auditivos, a Internet também deve percorrer esse caminho.
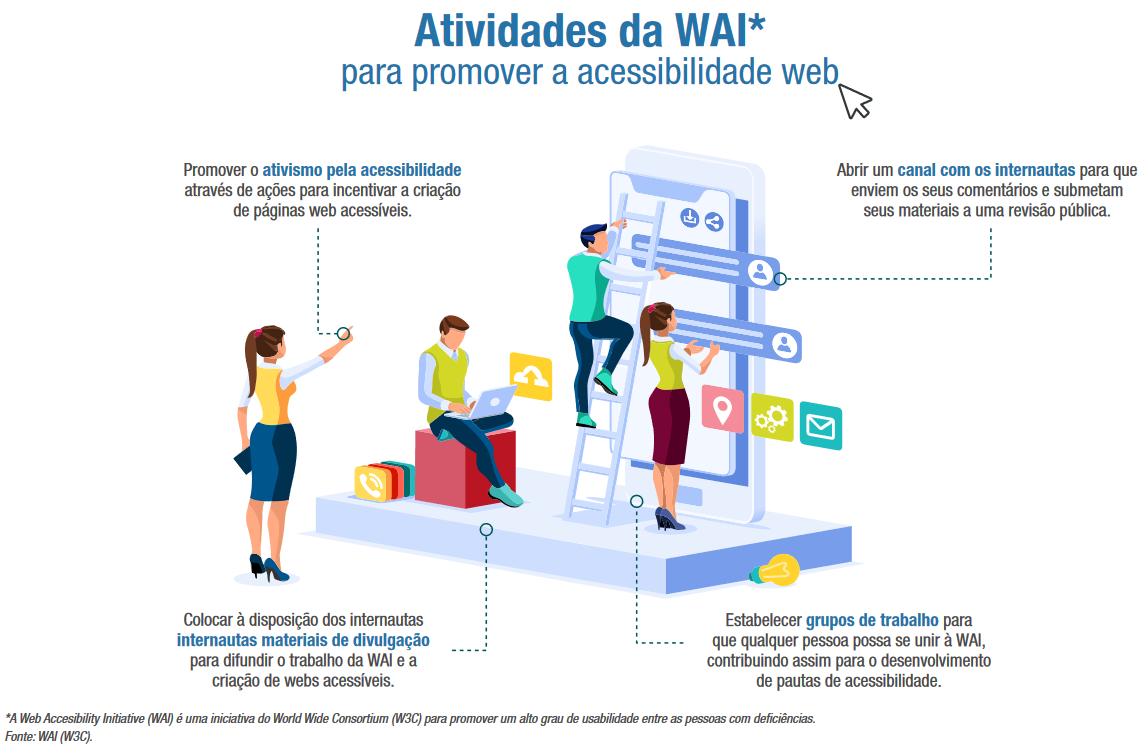
A iniciativa WAI é a indutora a nível mundial deste campo que zela para que as páginas web e seus conteúdos respeitem critérios de usabilidade e acessibilidade universal, de forma que qualquer internauta possa navegar pela rede independentemente das suas limitações físicas, intelectuais ou sensoriais. Os websites acessíveis também se beneficiam de outros aspectos como o aumento de visitas potenciais, uma maior velocidade de ligação, melhoria no posicionamento e reputação on-line (TrustRank), poupança de banda larga e uma maior compatibilidade com navegadores e dispositivos, etc.
Recomendações e normas de acessibilidade web (wcag e outras)
A WAI emite desde 1999 diretrizes padronizadas e reconhecidas a nível internacional para criar conteúdos e páginas mais acessíveis. Estas recomendações técnicas, especialmente pensadas para webmasters, webdesigners e desenvolvedores, se atualizam de forma periódica e estão agrupadas nos três blocos que resumimos a seguir:
Diretrizes de acessibilidade para conteúdo da web (WCAG)
Diretrizes para criar conteúdos acessíveis e compatíveis com qualquer tipo de tecnologias de apoio, dispositivos, navegadores e linguagens de programação. Incluem o uso de letras grandes, designs adaptados, textos preditivos, assistentes de navegação, etc.
Diretrizes de acessibilidade para ferramentas de autoria (ATAG)
Normas que dizem respeito ao desenvolvimento dos programas e aplicativos usados para criar, gerir e publicar conteúdos digitais. Estas ferramentas abarcam processadores de textos, gestores de bases de dados, programas de edição de vídeo, etc.
Diretrizes de acessibilidade para agentes de utilizador (UAAG)
Pautas destinadas ao desenvolvimento dos programas necessários para interagir com conteúdos web tais como navegadores, reprodutores multimédia, leitores de ecrã, etc.
W3C e os níveis de acessibilidade web
A WAI classifica também as páginas web conforme a acessibilidade dos conteúdos, estabelecendo os seguintes níveis:
Nível A: indica que um site tem o nível mínimo de acessibilidade, o que significa que nem todos os utilizadores com deficiências conseguem navegar e compreender os conteúdos. Se uma página web não consegue atingir nem este nível mínimo, certamente não é acessível.
Nivel AA: representa um padrão apropriado para a maioria dos sites, pois significa que as barreiras mais comuns à acessibilidade foram removidas com sucesso.
Nível AAA: o mais alto nível de acessibilidade listado pela WCAG. Alguns sites podem não ser capazes de atingir esse nível pois não conseguem cumprir com todos os requisitos.

As exigências e padrões de acessibilidade se baseiam em quatro princípios, chamados POUR — um acrónimo em inglês para as seguintes palavras:
Perceptível
Significa que os utilizadores devem ser capazes de entender as informações incluídas em conteúdos web. Por exemplo, em caso de deficiências visuais, o conteúdo do site deve ser acessível para instrumentos de tecnologia assistiva, como leitores de ecrã.
Operável
Os utilizadores devem ser capazes de operar todos os componentes da interface do site, bem como navegar por ele com várias ferramentas. Por exemplo, se algum visitante tiver dificuldades em utilizar um mouse, a tecla Tab (↹) do teclado, ou os comandos de voz, devem ser suficientes para que ele navegue pelo site.
Compreensível
Quando criar conteúdos para a web, deve fazer com que eles sejam legíveis e intuitivos, através de instruções claras e de fácil entendimento.
Aplicar este princípio ajuda utilizadores a entenderem melhor o fluxo de conteúdos e estrutura do site, evitando erros e confusões.
Robusto
O conteúdo deve ser acessível por vários dispositivos dos utilizadores, incluindo smartphones, navegadores web e instrumentos de tecnologia assistiva (TA). Resumidamente, os sites não podem ditar como os utilizadores devem aceder seus conteúdos.
Accessible Rich Internet Applications (WAI-ARIA)
A WAI-ARIA é uma especificação técnica criada pela W3C. Ela foi inicialmente desenvolvida para garantir que o funcionamento e estrutura de conteúdos e aplicações web sejam mais acessíveis para pessoas com deficiências.
Utilizando o WAI-ARIA, um desenvolvedor web ou criador de site pode prescrever informações semânticas ao conteúdo e resolver problemas que o HTML nativo não consegue solucionar, como a melhoria da acessibilidade através do teclado.
A ARIA possui três atributos: papéis, estados e propriedades (roles, states e properties). Esses atributos ajudam os instrumentos de tecnologia assistiva a identificarem os elementos acessíveis na interface das páginas web, permitindo que os utilizadores interajam com tais elementos.
Por exemplo, os papéis descrevem os widgets visíveis, como cursores e barras de rolagem. Já os estados e propriedades representam o estado em que os widgets estão, como aria-haspopup para um menu.
Note que os atributos não alteram nada na página do site, exceto as informações expostas pela API de acessibilidade do navegador de internet. Essas interfaces especializadas são oferecidas por sistemas operativos para ajudar as tecnologias de assistência a recolher a informações e interagir com os elementos do site.
Há vários tipos de APIs de acessibilidade disponíveis na internet, cada uma dependendo do sistema operativo do dispositivo. Por exemplo, tem o Microsoft Active Accessibility e o Microsoft UI Automation para Windows, enquanto há o NSAccessibility para o macOS.
APIs de acessibilidade incluem uma “árvore” de objetos e informações acessíveis, chamada “árvore de acessibilidade”. Ela contém informações sobre propriedades descritivas, eventos, conteúdos textuais e acessibilidade em geral.
Créditos:
https://www.hostinger.com.br/tutoriais/acessibilidade-web [visitado em: 10/09/2023]
https://www.iberdrola.com/inovacao/o-que-e-acessibilidade-na-web [visitado em: 10/09/2023]