Curriculum
Dispositivos Móveis
Introdução
0/6Estratégia de pesquisa e investigação para criar uma app
0/7Criação de Apps
0/2Etapa 3 – Planear
Depois de escolhermos a solução que consideramos mais adequada para o projeto temos de o planear, fazendo, por exemplo, um cronograma, uma lista de materiais necessários, entre outros.

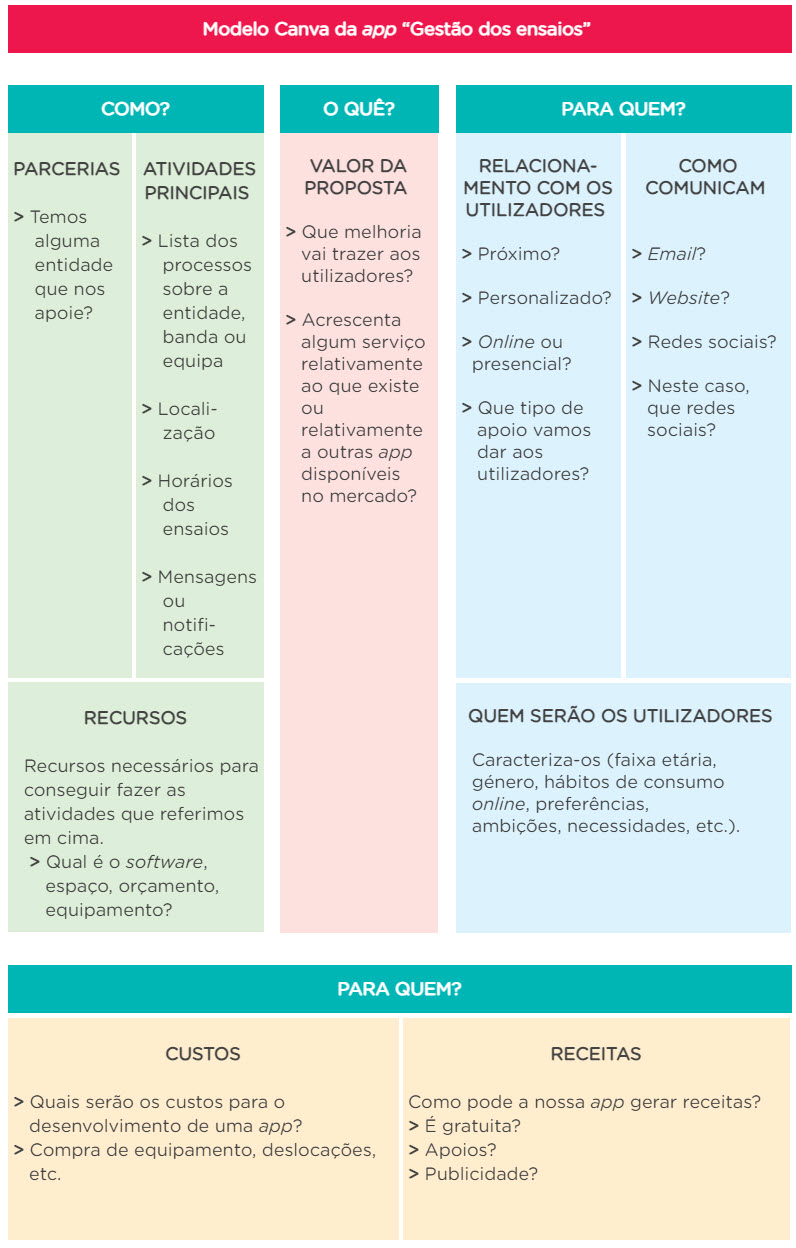
Na criação de app para dispositivos móveis utiliza-se bastante o modelo de negócio Canva, devidamente adaptado, pois ajuda-nos a planear como numa app profissional para disponibilizar na Google Play Store.
Assim, nesta etapa, vamos definir o modelo de negócio.
O modelo Canva é formado por nove componentes, organizados em quatro áreas:
• Como? • O quê? • Para quem? • Quanto?

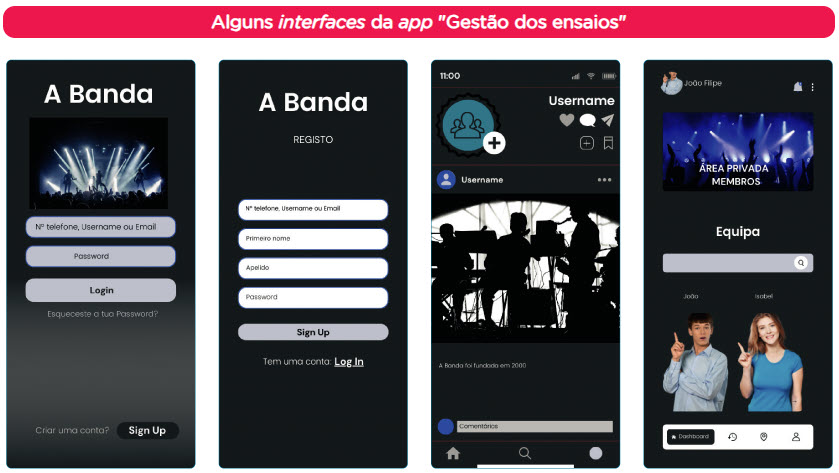
Wireframe
A seguir, pegando na lista de processos identificada na secção das atividades principais do modelo Canva, vamos fazer o wireframe.
![]()
Quando falamos de wireframing estamos a referir-nos ao planeamento dos vários ecrãs/screens que a nossa app vai ter.

O primeiro passo é esboçar os ecrãs ou interfaces necessários para desenvolver a nossa app. Podemos fazê-lo em papel ou em aplicações digitais, utilizando o computador, o tablet ou o smartphone.
Assim, vamos identificar quantos ecrãs/interfaces serão necessários. Que elementos (botões, mapas, caixas de pesquisa, texto, imagem, vídeo, menus, gráficos, formulários, etc.) terá cada um deles e que menus/separadores e hiperligações temos de criar para ligar e navegar entre os vários ecrãs. Devemos também testar as cores que vamos utilizar.