Curriculum
Imagem Digital
Introdução à imagem digital
0/3Imagem Digital: Os Diferentes Tipos e Formatos
O mundo é visual. Principalmente numa era digital, tecnológica e suportada pela internet. As imagens estão espalhadas por todo o lado, mas será que todas elas são iguais? Existem formatos diferentes para imagem digital?
Dependendo da sua estratégia e objetivo final para o trabalho, cada tipo e formato de imagem pode ajudar de diferentes formas no sua finalização.
Abordaremos de seguida os principais formatos de imagem digital que encontramos pela web e iremos abordar em detalhe quais as particularidades de cada um e como eles podem ser utilizados.
Tipos de imagem
Antes de entrar em detalhe nos diferentes formatos de imagem, é importante explicar alguns conceitos preliminares, como os tipos de imagem.
Há dois tipos de imagem digital: Bitmap e Vetorial.
Imagem Bitmap

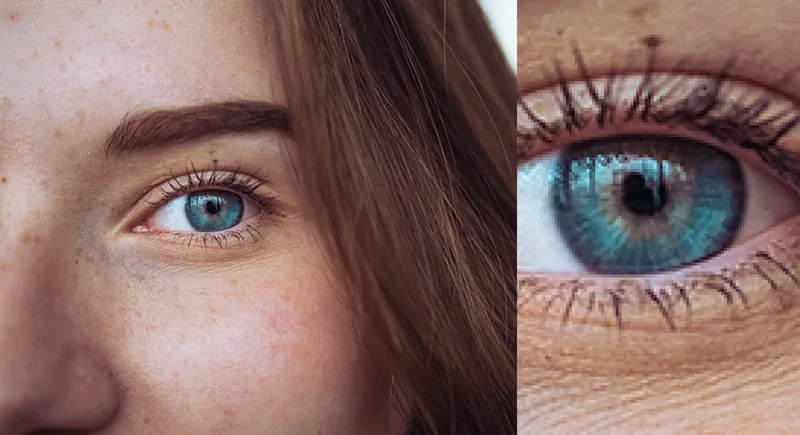
Pixels em uma imagem bitmap
Bitmap é um tipo de imagem bastante comum no digital e a sua tradução significa, literalmente, mapa de bits. Isso quer dizer que o Bitmap é composto por pixels, um conjunto de pontos que possuem uma informação de cor. Os agrupamentos de pixel, por sua vez, fazem com que nossos olhos consigam identificar os elementos e a imagem como um todo.
Para medir a qualidade e resolução de uma imagem Bitmap existe uma métrica chamada DPI — Dots Per Inch — que mede a quantidade de pixels por polegada. Quanto maior o DPI mais nítida a imagem, quanto menor o DPI menos nítida é a imagem. Por exemplo, uma imagem a 200 DPI possui 200 pixels por polegada que compõem uma imagem mais nítida do que uma de 100 DPI.
Uma das desvantagens do Bitmap é o redimensionamento da imagem. Aumentar ou reduzir uma imagem Bitmap faz com que pixels sejam eliminados ou interpolados. Em ambos os casos há uma perda na qualidade da imagem.
Imagem Vetorial

Linhas e curvas de uma imagem vetorial
Outro tipo comum de imagem digital é a vetorial. Ainda que a imagem vetorial também tenha informações de cor, como nos Bitmaps, a diferença é que ela carrega informações adicionais, como linhas e curvas.
Essas informações adicionais são determinadas e representadas por fórmulas matemáticas. Dessa forma, quando redimensionamos uma imagem vetorial, todos os seus elementos aumentam ou diminuem proporcionalmente, não afetando a qualidade da imagem.
Por possuir essa flexibilidade de redimensionamento e a possibilidade de carregar diversas informações por meio de fórmulas matemáticas, as imagens vetoriais são muito utilizadas para trabalhos em design, como criação de identidade visual, por exemplo.
Taxa de compressão de imagem digital
Outro conceito importante para entender os formatos de imagem digital é a taxa de compressão. Compressão é um processo feito por um programa de computador que diminui o tamanho de ima imagem digital.
De maneira geral, existem duas técnicas para compressão de imagens:
- Com perda de dados;
- Sem perda de dados.
Comprimir uma imagem com perda de dados significa que a qualidade também será afetada. Quanto menos dados, menos resolução e nitidez.
Na mesma linha, uma compressão de imagem sem perda de dados significa manter a qualidade e a resolução.
A compressão está associada aos formatos de imagem digital. Cada formato é o resultado de um tipo de compressão de imagem. A partir disso, a taxa de compressão é o resultado da razão entre o tamanho final e o tamanho inicial de uma imagem. Nesse sentido, quanto menor a imagem em bytes, maior a taxa de compressão.
Formatos de imagem digital
Existem diversos tipos de formatos de imagem digital, cada um tem as suas particularidades e indicação de uso. Na lista abordada dos principais formatos e isso não quer dizer que esses sejam os únicos, mas os mais comuns.
JPEG/JPG
O JPEG, ou JPG, é um dos formatos de imagem mais conhecidos pela maioria das pessoas. Quem já guardou ou publicou uma imagem na internet já deve ter visto com esse acrónimo/extensão que significa Joint Photographic Experts Group.
O motivo pelo qual o JPEG se tornou bastante popular é pela sua taxa de compressão bastante ajustável e flexível. Isso faz com que as imagens consigam ser bastante comprimidas, diminuindo consideravelmente o seu tamanho.
Uma imagem em Full HD, por exemplo, se convertida para JPEG pode ficar com apenas 100kb de tamanho final.

O JPEG ganha em compressão, mas perde em qualidade
É claro que essa grande versatilidade de compressão tem um preço alto em relação à qualidade da imagem. Se por um lado o JPEG permite uma imagem digital pequena em bytes, por outro, a qualidade e nitidez ficam prejudicadas.
Por conta disso, a utilização do JPEG é mais indicado para fotos e imagens para internet/web. Quando o assunto é imagem gráfica, como logotipos e ilustrações, a baixa qualidade do JPEG fica muito mais evidente.